ผังงาน (Flowchart)
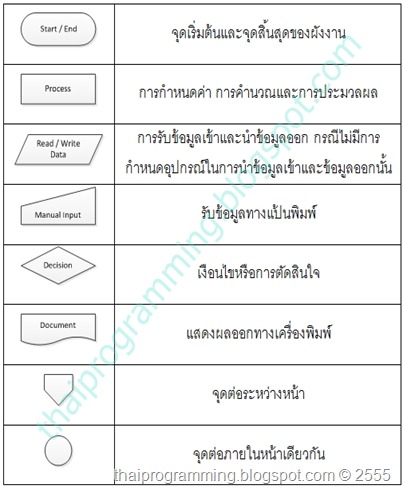
ผังงาน (Flowchart) คือการเขียนอธิบายการทำงานของโปรแกรมในลักษณะสัญลักษณ์ รูปภาพ ซึ่งสามารถเข้าใจได้ง่ายกว่าการอธิบายเป็นข้อความและเห็นลำดับขั้นตอน (Algorithm) การทำงานของโปรแกรมอย่างชัดเจน เมื่อเจอโจทย์ที่ให้แก้ปัญหาที่ซับซ้อนมาก ก็จะทำให้การเขียนอธิบายขั้นตอนการแก้ปัญหายากตามไปด้วย แต่การเขียนอธิบายด้วยผังงานทำให้การอธิบายง่ายขึ้นและมีความเป็นมาตรฐานมีการใช้งานทั่วไป ใครที่เคยศึกษาผังงานมาก็จะเข้าใจผังงานที่เราเขียน ที่สำคัญเราต้องเขียนสัญลักษณ์ต่างๆของผังงานให้ถูกต้องตรงตามมาตรฐาน สัญลักษณ์ของผังงาน (Flowchart Symbols)
 ตัวอย่างการใช้ผังงาน (Flowchart) 1. แบบลำดับ (Sequence Process)
ตัวอย่างการใช้ผังงาน (Flowchart) 1. แบบลำดับ (Sequence Process) | รูปแบบ | ตัวอย่าง | อธิบาย |
 |  | < เริ่มต้น < อ่านหรือรับค่า x,y < x+y เก็บไว้ในตัวแปร Sum < แสดงค่าในตัวแปร Sum < จบการทำงาน |
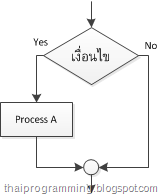
2. แบบทางเลือก (Selection) คำสั้่งที่ใช้โครงสร้างแบบทางเลือกได่แก่ if,else และ switch…case
| รูปแบบ | ||
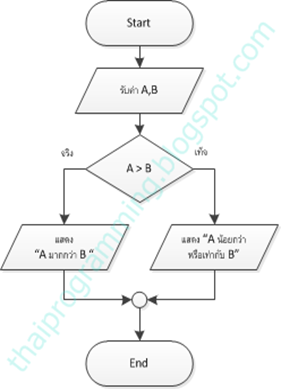
1)  | 2)  | 3)  |
 | < เริ่มต้น < รับค่า A , B < เช็คว่า A มากกว่า B หรือไม่ < - ถ้ามากกว่าแสดงข้อความ “A มากกว่า B” - ถ้าไม่แสดงข้อความ “A น้อยกว่าหรือเท่ากับ B” < จบโปรแกรม |
 |
 | ยกตัวอย่าง score เท่ากับ 58 58 < 50 ซึ่งเป็นเท็จ ก็จะเช็คเงื่อนไขถัดไป 58 < 60 ซึ่งเป็นจริง ก็จะแสดงข้อความ “เกรด D” จากนั้นโปรแกรมจะวิ่งไปตามเส้นสี และจบการทำงาน สมมติ score = 89 ก็จะไม่เข้าทางเลือกใดๆ เลย(เป็นเท็จตลอดทาง) ก็จะแสดง “เกรด A” และจบการทำงาน |
3. แบบทำซ้ำ (Iteration Statements) คำสั้่งที่ใช้โครงสร้างแบบทำซ้ำได่แก่ for, while, do..while รูปแบบ
| for, while | do..while |
 |  |
 | < ให้ตัวแปร i มีค่าเท่ากับ 1 < เช็คว่าค่าในตัวแปร i น้อยกว่าหรือเท่ากับ 12 หรือไม่ ถ้าเป็นเท็จก็จบโปรแกรม < ถ้าเป็นจริง Answer = i * 2 < แสดงค่าในตัวแปร Answer < เพิ่มค่าในตัวแปร i ขึ้น 1 |
 | < รับค่าเก็บไว้ในตัวแปร i < เช็คว่าค่าในตัวแปร i เท่ากับ 69 หรือไม่ - ถ้าไม่เท่ากับ(จริง) จะแสดงข้อความ “ไม่เท่ากับ” และให้กลับไปรับค่าใหม่ - ถ้าเท่ากับ (เท็จ) แสดงข้อความ “ถูกต้อง” และจบโปรแกรม |
Flowchart (english)
 A flowchart is a type of diagram that represents an algorithm,
workflow or process, showing the steps as boxes of various kinds, and
their order by connecting them with arrows. This diagrammatic
representation illustrates a solution model to a given problem. Flowcharts are used in analyzing, designing, documenting or managing a process or program in various fields
A flowchart is a type of diagram that represents an algorithm,
workflow or process, showing the steps as boxes of various kinds, and
their order by connecting them with arrows. This diagrammatic
representation illustrates a solution model to a given problem. Flowcharts are used in analyzing, designing, documenting or managing a process or program in various fieldsFlowcharts are used in designing and documenting complex processes or programs. Like other types of diagrams, they help visualize what is going on and thereby help the people to understand a process, and perhaps also find flaws, bottlenecks, and other less-obvious features within it. There are many different types of flowcharts, and each type has its own repertoire of boxes and notational conventions. The two most common types of boxes in a flowchart are:
- a processing step, usually called activity, and denoted as a rectangular box
- a decision, usually denoted as a diamond.
Flowcharts depict certain aspects of processes and they are usually complemented by other types of diagram. For instance, Kaoru Ishikawa defined the flowchart as one of the seven basic tools of quality control, next to the histogram, Pareto chart, check sheet, control chart, cause-and-effect diagram, and the scatter diagram. Similarly, in UML, a standard concept-modeling notation used in software development, the activity diagram, which is a type of flowchart, is just one of many different diagram types.
Nassi-Shneiderman diagrams and Drakon-charts are an alternative notation for process flow.
Common alternative names include: flowchart, process flowchart, functional flowchart, process map, process chart, functional process chart, business process model, process model, process flow diagram, work flow diagram, business flow diagram. The terms "flowchart" and "flow chart" are used interchangeably.
The underlying graph structure of a flow chart is a flow graph, which abstracts away node types, their contents and other ancillary information.
Symbols
- Start and end symbols
- Represented as circles, ovals or rounded (fillet) rectangles, usually containing the word "Start" or "End", or another phrase signaling the start or end of a process, such as "submit inquiry" or "receive product".
- Arrows
- Showing "flow of control". An arrow coming from one symbol and ending at another symbol represents that control passes to the symbol the arrow points to. The line for the arrow can be solid or dashed. The meaning of the arrow with dashed line may differ from one flowchart to another and can be defined in the legend.
- Generic processing steps
- Represented as rectangles. Examples: "Add 1 to X"; "replace identified part"; "save changes" or similar.
- Subroutines
- Represented as rectangles with double-struck vertical edges; these are used to show complex processing steps which may be detailed in a separate flowchart. Example: PROCESS-FILES. One subroutine may have multiple distinct entry points or exit flows (see coroutine); if so, these are shown as labeled 'wells' in the rectangle, and control arrows connect to these 'wells'.
- Input/Output
- Represented as a parallelogram. Examples: Get X from the user; display X.
- Prepare conditional
- Represented as a hexagon. Shows operations which have no effect other than preparing a value for a subsequent conditional or decision step (see below).
- Conditional or decision
- Represented as a diamond (rhombus) showing where a decision is necessary, commonly a Yes/No question or True/False test. The conditional symbol is peculiar in that it has two arrows coming out of it, usually from the bottom point and right point, one corresponding to Yes or True, and one corresponding to No or False. (The arrows should always be labeled.) More than two arrows can be used, but this is normally a clear indicator that a complex decision is being taken, in which case it may need to be broken-down further or replaced with the "pre-defined process" symbol.
- Junction symbol
- Generally represented with a black blob, showing where multiple control flows converge in a single exit flow. A junction symbol will have more than one arrow coming into it, but only one going out.
- In simple cases, one may simply have an arrow point to another arrow instead. These are useful to represent an iterative process (what in Computer Science is called a loop). A loop may, for example, consist of a connector where control first enters, processing steps, a conditional with one arrow exiting the loop, and one going back to the connector.
- For additional clarity, wherever two lines accidentally cross in the drawing, one of them may be drawn with a small semicircle over the other, showing that no junction is intended.
- Labeled connectors
- Represented by an identifying label inside a circle. Labeled connectors are used in complex or multi-sheet diagrams to substitute for arrows. For each label, the "outflow" connector must always be unique, but there may be any number of "inflow" connectors. In this case, a junction in control flow is implied.
- Concurrency symbol
- Represented by a double transverse line with any number of entry and exit arrows. These symbols are used whenever two or more control flows must operate simultaneously. The exit flows are activated concurrently when all of the entry flows have reached the concurrency symbol. A concurrency symbol with a single entry flow is a fork; one with a single exit flow is a join.
Data-flow extensions
A number of symbols have been standardized for data flow diagrams to represent data flow, rather than control flow. These symbols may also be used in control flowcharts (e.g. to substitute for the parallelogram symbol).- A Document represented as a rectangle with a wavy base;
- A Manual input represented by quadrilateral, with the top irregularly sloping up from left to right. An example would be to signify data-entry from a form;
- A Manual operation represented by a trapezoid with the longest parallel side at the top, to represent an operation or adjustment to process that can only be made manually.
- A Data File represented by a cylinder.
No comments:
Post a Comment